
15 Jun 10 Tendencias de Diseño Web en 2022 con ejemplos reales
¿Qué tendencias de diseño web marcarán este 2022? En este artículo recopilamos los elementos de diseño que te ayudarán a crear una web moderna y atractiva.
Índice
Tendencias de diseño web que no puedes perderte
Una vez transcurrida la mitad del año es buen momento para analizar las tendencias que nos estamos encontrando en diseño web.
En el 2022, la web sigue su constante transformación. Cómo cada año, los diseños cambian, evolucionan y se adaptan a las nuevas tendencias en lo referente, no solo a diseño sino también a UX (experiencia de usuario), usabilidad y funcionalidad.
En este caso, vamos a analizar los elementos de diseño que experimentan una clara tendencia y con los que ya nos hemos familiarizado en esta primera mitad del año.
10 Tendencias de Diseño web en 2022
Continúan los degradados

Si bien ya podíamos observar esta tendencia a mediados – finales del 2021, el uso de los gradientes continúa este año con más fuerza.
Es por ello que encontramos texturas con suaves degradados y transiciones de color muy ligeras para fondos y botones, estos recursos nos aportan un efecto agradable a la vista.
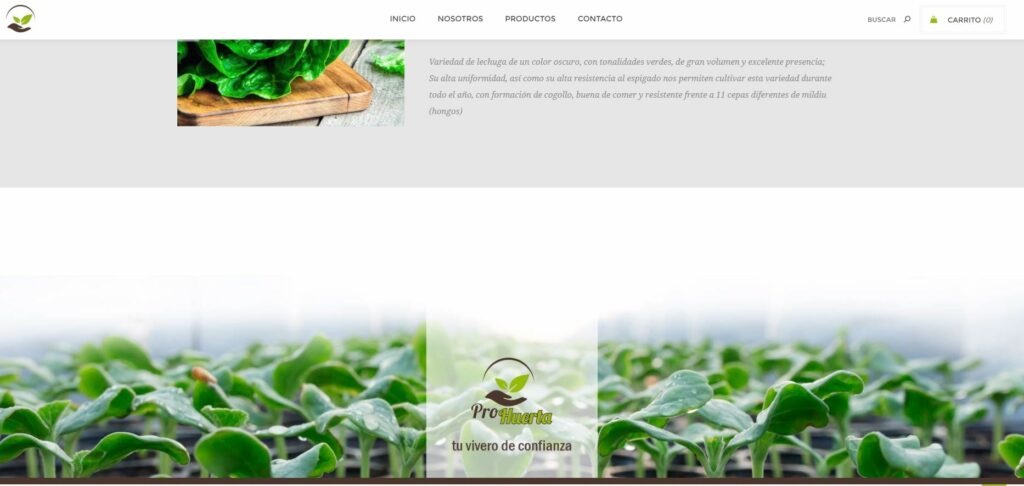
Muy utilizados también los degradados hacia el color de fondo o transparencia, tanto de color como de imagen, logrando un efecto de desvanecimiento muy sutil.
Salvo en ocasiones especiales, donde la finalidad y el mensaje requiera de diseños estridentes, este año observamos una clara tendencia hacia formas más suaves.
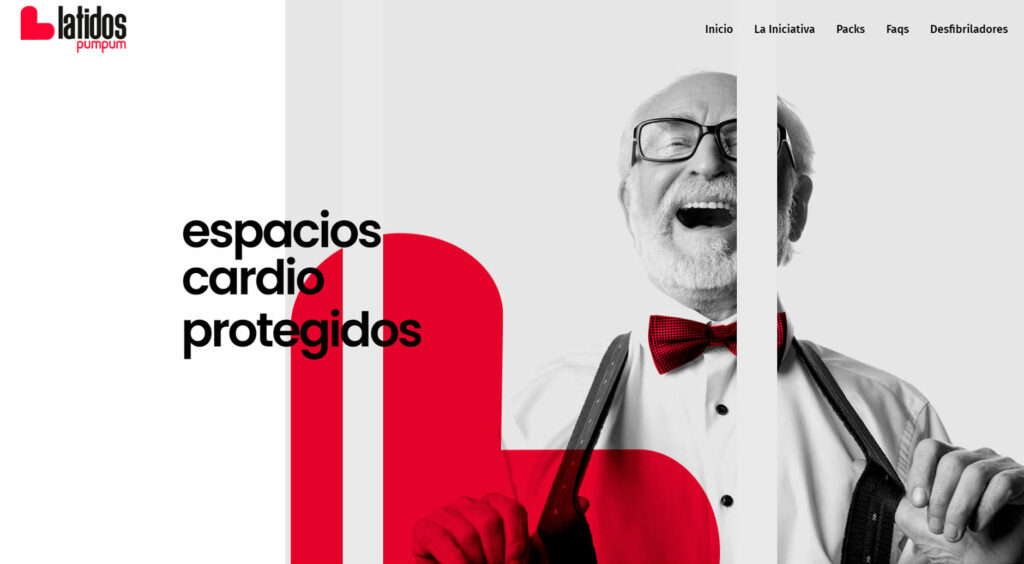
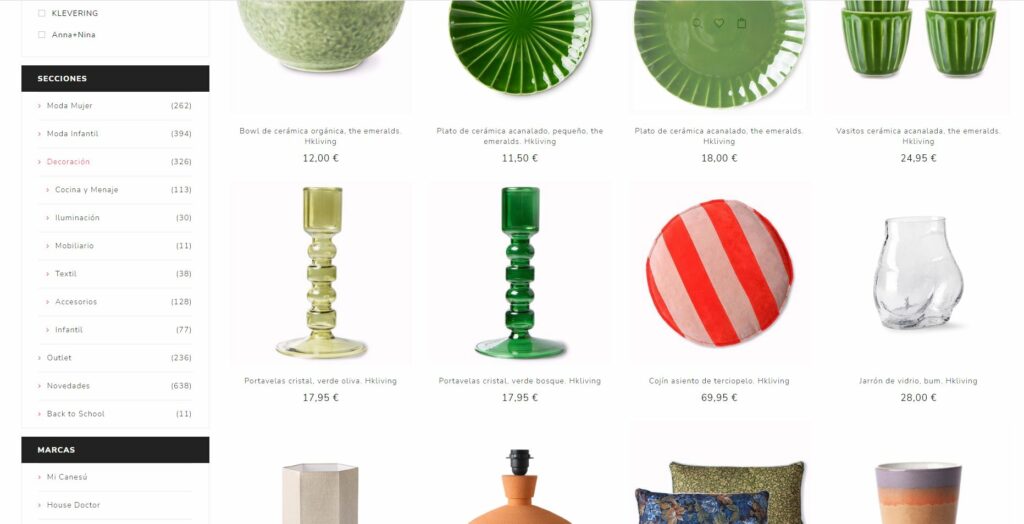
Fondos blancos
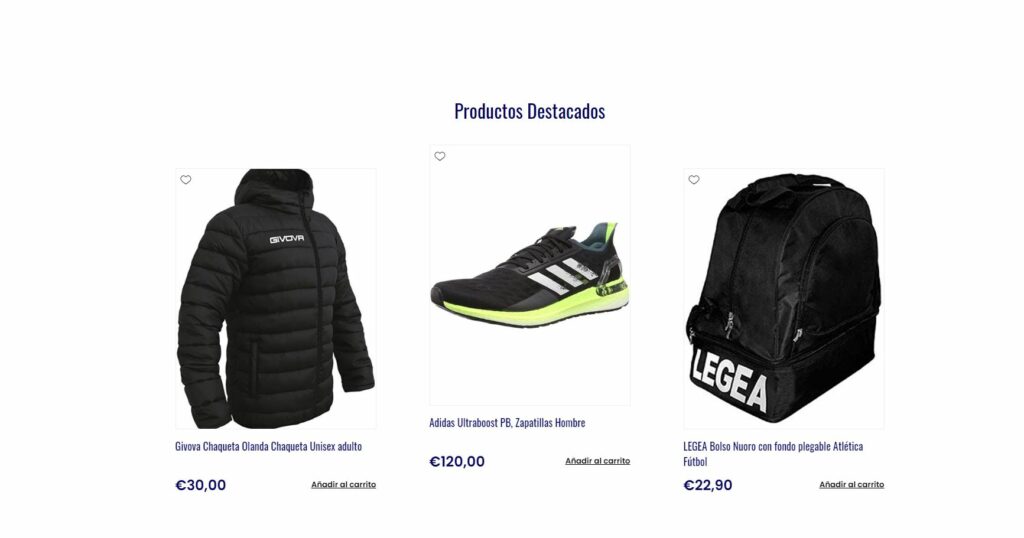
Continúan ganando los fondos claros y limpios, reforzando el minimalismo. Este recurso es mucho más palpable en el comercio electrónico, ya que existe una clara tendencia a destacar el producto, a aplicar todo el protagonismo a la imagen del producto.
Cada vez más, navegamos por tiendas que parecen vacías en lo ornamental, cuyos únicos elementos visibles son las tipografías y las imágenes de producto.
Se reduce al máximo el número de elementos gráficos para conseguir ese protagonismo y, a su vez, facilitar la navegación y por lo tanto la experiencia de usuario (UX).
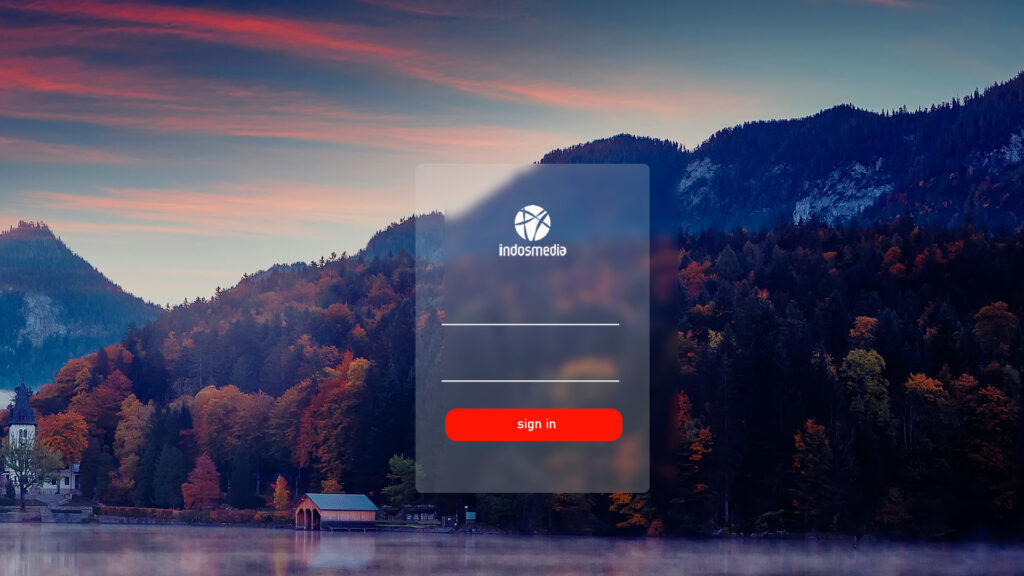
Efecto vidrio esmerilado

En el presente año, vemos a menudo este efecto. Este efecto es utilizado en fondos de Pop-Ups principalmente o elementos flotantes.
¿En qué consiste este efecto? Este recurso se emplea buscando ese efecto de trasparencia que consigue el vidrio, pero al esmerilarlo vemos un efecto blur sobre el fondo que aporta mucha profesionalidad, destacando el contenido de la parte frontal y aportando una gran profundidad.
One Page

Hablamos del diseño One Page para referirnos a aquel sitio web que se compone de una única página, es decir, el usuario navega por una web que le lleva a desplazarse por las diferentes secciones sin cambiar de url. Mediante el uso de anclas vamos llevando al usuario a diferentes “alturas” de una misma página.
Este recurso es recomendable para sitios con contenido no muy extenso y que deseen mostrar la información de manera clara y concisa, en los que premie el aspecto visual y que no requieran de una navegación más específica.
Este tipo de diseño es cada vez más empleado, ya que es mucho menor el tiempo que necesitamos para acceder a la información. En la mayoría de los casos, la navegación se realiza mediante scroll (muy cómodo para dispositivos táctiles), el resultado suele ser mucho más visual y conciso.
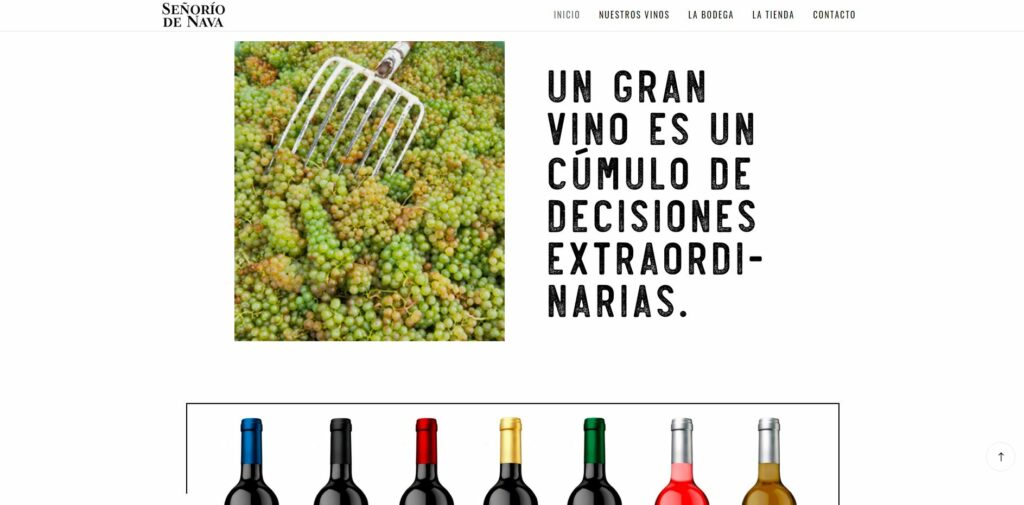
Big Typo
Otro recurso que se mantiene con fuerza y que comenzaba ya el año pasado es el de la tipografía de gran tamaño. Se mantiene la tendencia de protagonismo tipográfico, en muchas ocasiones emulando el diseño de carteles o diseño editorial.
Sin duda alguna, este efecto, sumado al uso de fondos limpios y despejados refuerza el minimalismo que encontramos en pleno auge.
Animaciones suaves
Suben claramente en la lista de recursos más empleados para este año todos aquellos recursos con animaciones suaves, bien sean efectos hover, vídeos, pequeñas animaciones in / out para mostrar elementos, etc.
Se buscan animaciones sin estridencias, transiciones suaves y agradables, que mejoren la experiencia de usuario.
Esto es fruto en gran medida de la saturación de movimiento a la que nos vemos sometidos en todo momento al navegar por internet, el usuario encuentra agradable una animación más suave y sutil.
Elementos 3D

Este año veremos crecer de manera exponencial el número de elementos 3D, sobre fondos blancos en su mayoría. Los gráficos en 3 dimensiones nos aportarán un aspecto mucho más competitivo y profesional a la vez que suman profundidad a un diseño.
A pesar de la gran cantidad de bancos de imágenes que nos ofrecen infinidad de elementos de este tipo, siempre recomendamos utilizar, en la medida de lo posible, gráficos propios, para conseguir una mayor personalidad y singularidad.
En el caso de la imagen de producto este efecto eleva exponencialmente el nivel estético de la web, es un efecto muy empleado en webs de productos tecnológicos.
Del clic al scroll
Cada vez son más los sitios que emplean esta técnica de navegación, en la que el usuario se desplaza por la web mediante el uso del scroll en lugar del clic.
Este efecto lo vemos por ejemplo en el comercio electrónico, donde cada vez son más las tiendas (en función del número de productos) que nos ofrecen un Infinite scrolling como método de navegación, es decir, cuando llegamos al final de un segmento se carga el siguiente, con lo que la web parece no tener fin, hasta que llegamos al final de la lista de productos.
Este efecto lo hereda la web de las Redes Sociales, donde la navegación mucho más orientada a los dispositivos móviles se produce a través de un scroll que nos ofrece contenido infinito.
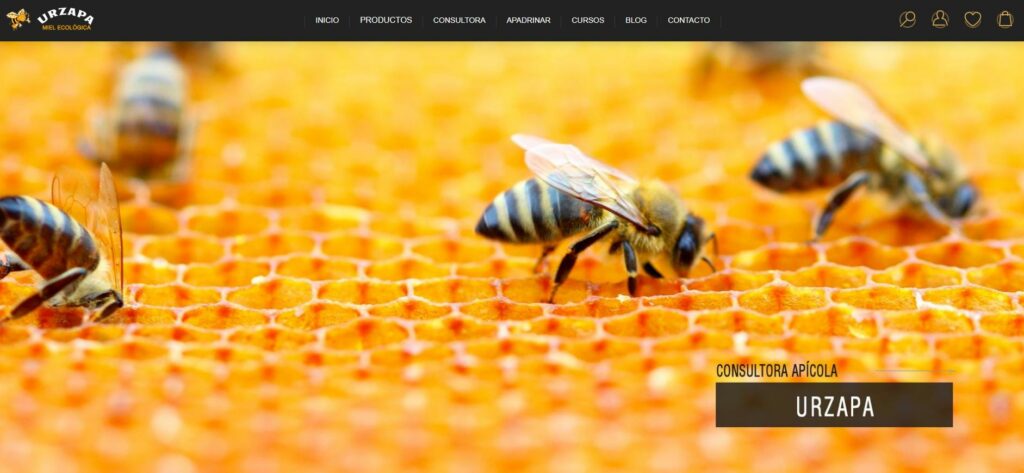
Fotografía de alta definición

Esta tendencia no es nueva, simplemente continúa evolucionando. Las imágenes que encontramos en una web cada vez tienen una mayor calidad y definición.
Si ya nuestros propios dispositivos móviles realizan las fotografías con un aspecto cada vez más profesional, esto se ve reflejado en todo el contenido tanto de redes sociales como de la página web.
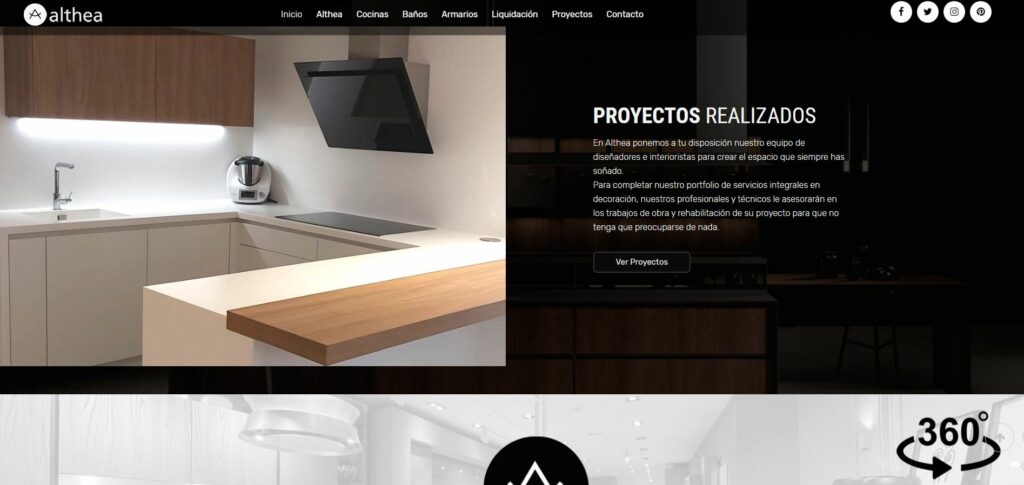
Es generalizado el uso de una imagen a pantalla completa para la portada de nuestro site, por lo que cada vez buscamos una mayor calidad para esa imagen que va a ser lo primero que el usuario vea.
En cualquier caso, hemos de tener en cuenta siempre la correcta optimización de las imágenes para que el peso de las mismas no ralentice el tiempo de carga y que esto se refleje de manera negativa tanto para el posicionamiento orgánico (SEO) como para la experiencia de usuario del sitio web.
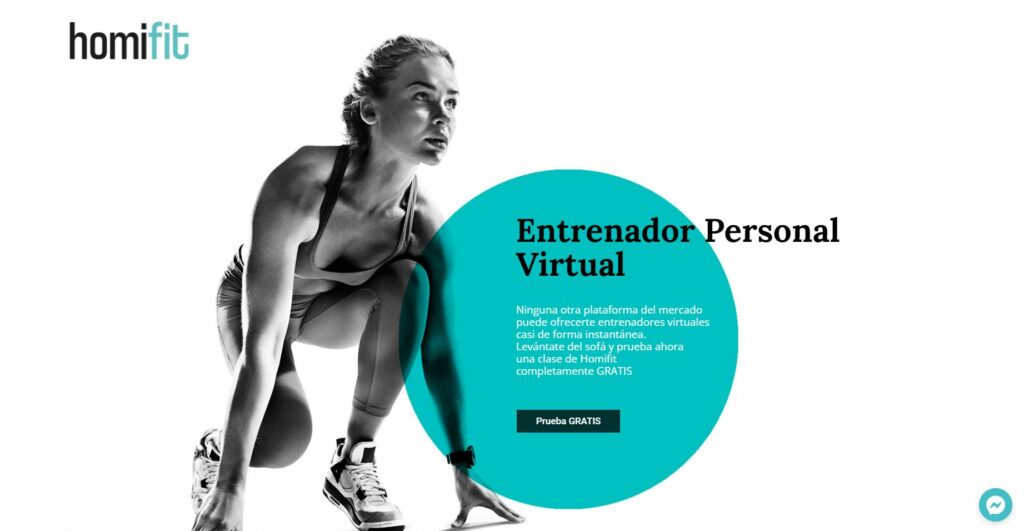
Pantalla dividida

Otro de los recursos que observamos mucho este año es el de dividir la pantalla en dos, bien sea para mostrar dos elementos diferenciados, pero al mismo nivel, o bien para mostrar imagen y texto en dos partes bien definidas.
Esta tendencia se suma a la de un aumento del diseño más simétrico y el uso de formas geométricas que se encuentra en auge.
¿Cómo diseñar una web en 2022?
El diseño web sigue en constante transformación. Las tendencias de diseño web en 2022 continúan reforzando el minimalismo mediante fondos claros, limpios y tipografías de gran tamaño. Elementos que tienen una mayor influencia este año, no solo en el diseño de una web, sino en la experiencia de usuario, usabilidad y funcionalidad de la misma.
¿Te gustaría diseñar un sitio web para tu empresa? Puedes ver nuestros últimos proyectos. ¡Hacemos tu idea realidad!

Diseñadora Gráfica y Desarrollo Web








No hay Comentarios