
20 Jul Cambios en Google Maps: soluciones y trucos
Los cambios en Google Maps siempre iban enfocados a mejorar su servicio, pero este año ha habido un cambio muy importante que casi ha pasado desapercibido. Google ha decidido monetizar las consultas a Google Maps, servicio que siempre ha sido gratuito. Y no solo ha decidido monetizar Google Maps, también Google Places y su famoso «Street View». La estrategia a largo plazo con la digitalización de mapas por parte de Google va a comenzar a dar sus frutos en 2019.
A todos nos hacía gracia ver el coche de Google digitalizando nuestras ciudades. Además pensábamos «¡ostras, estos de Google como se gastan la pasta para ofrecernos tecnología, que majos!». Pues ha llegado la hora que nos van a pedir que contribuyamos en esta tecnología.
En esta publicación queremos mostraros que nos puede costar y como nos van a cobrar. Además queremos enseñaros como poder configurar Google Maps en nuestra web para que nos localicen y como poder hacerlo sin que nos cueste dinero.
Índice
1- Los cambios en Google Maps
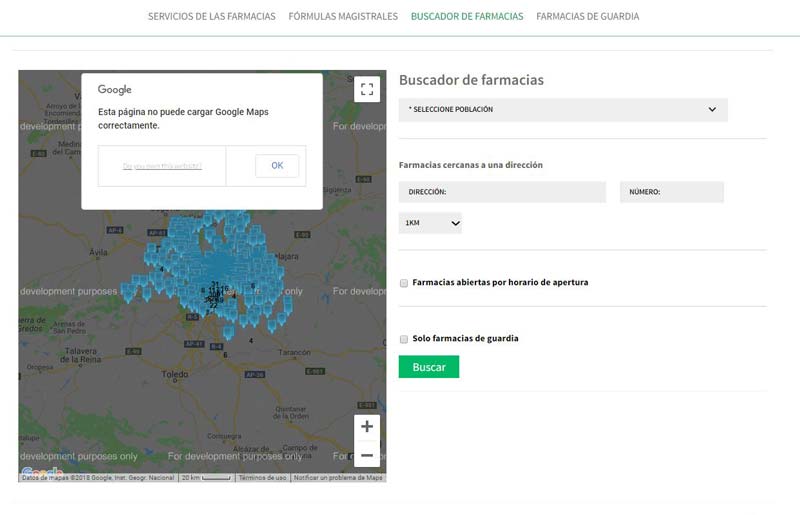
Los cambios en Google Maps para la monetización fueron el 16 de Julio de este año 2018. Aunque se avisó en muchos medios digitales, la noticia pasó muy desapercibida ya que solo afectaba a desarrolladores. Pero, ¿qué pasa con ese mapa que ha dejado de verse?. O que no podemos interactuar porque aparece un aviso que nos dice «Google: este página no puede cargar Google Maps correctamente.». Cientos de miles de páginas web han dejado de mostrar correctamente las localizaciones en el mapa debido a este cambio.

Lo que ha realizado Google es que cualquier aplicación de terceros que utilizaba Google Maps ha dejado de funcionar. Si queremos volver a utilizar esta aplicación que nos mostraba el mapa se necesita una API que vaya asociado a un sistema de facturación. O lo que es lo mismo, que pasemos por caja. Cuando hablamos de aplicaciones de terceros nos referimos a cualquier programa, plugin o funcionalidad que tenemos en nuestra web mediante Google Maps.
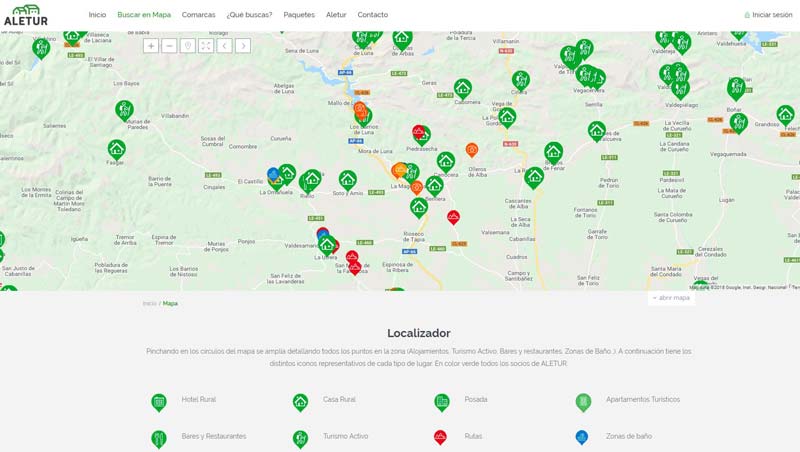
Ejemplos en los que se utiliza una aplicación de terceros hay miles. Un buscador de diferentes localizaciones en el mapa, por ejemplo buscadores de farmacias en una provincia. Portales que muestran en un mapa muchas tiendas de una misma corporación. Colectivos o asociaciones de casa rurales que nos muestran todo en un solo mapa. Inmobiliarias que localizan en un mapa los diferentes inmuebles. No acabaríamos nunca de encontrar ejemplos y más ejemplos.
2- ¿Cuánto cuesta una API KEY para Google Maps?
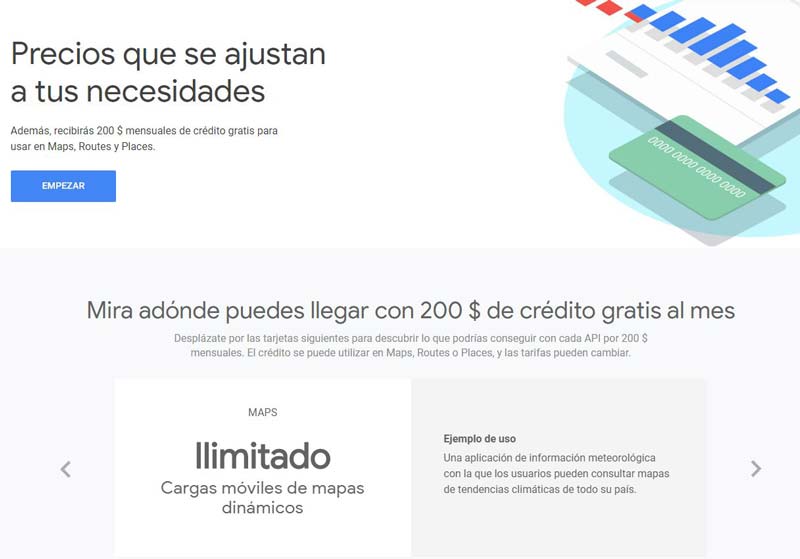
Ahora ya sabemos que los cambios en Google Maps nos van a costar dinero. Pero ¿cuánto dinero nos cuesta?. Para suavizar los primeros envites Google nos proporciona un sistema de recompensa para que no sea tan radical el cambio. Lo primero que nos dice es; si utilizas una aplicación de terceros para mostrar nuestros mapas necesitas una API que tenga asociado un sistema dónde poder cobrarte. Pero no te preocupes, solo vamos a cobrar a aquellas páginas que utilicen masivamente nuestros mapas. Y para evitar que los pequeños no tengamos que pagar nos aporta cada mes 200$ a cada cuenta de gmail dónde tengamos vinculados estos mapas. De esos 200$ irá restando la utilización en segundos de los accesos a los mapas que tengamos. Y solo nos cobrará a partir de que gastemos esos 200$. Al mes siguiente nos vuelve a ingresar otros 200$.

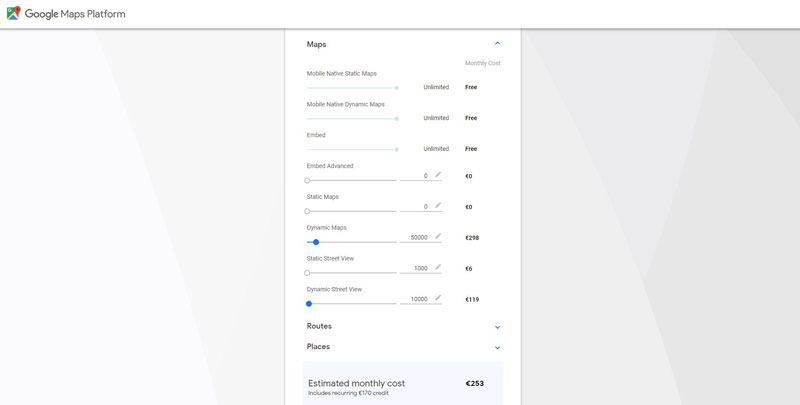
Google nos proporciona un sistema de calculadora dónde podemos saber que nos podría costar los diferentes servicios, indicando el número de accesos que tendrá nuestro mapa: aquí os dejamos el enlace. El sistema es bastante sencillo de utilizar. Podemos elegir los diferentes servicios que han monetizado: Google Maps, Google Routes y Google Places. También podemos elegir la moneda para su cotización. Una vez introducidos los datos nos hace el cálculo más abajo, restando ya los 200$ que nos regalan mensualmente.
Los cálculos iniciales o que informa Google para hacerse una idea rápida son:
- 7 dólares por 1000 visitas.
- 28 mil vistas gratuitas por mes.
3- Cómo activar una API KEY en Google maps
Para poder utilizar Google Maps con aplicaciones de terceros sabemos que necesitamos un API KEY. Desde los cambios en Google Maps estos pasos han incorporado la obligación de asociar un sistema de facturación. Veamos paso por paso como poder hacerlo:
Primer paso
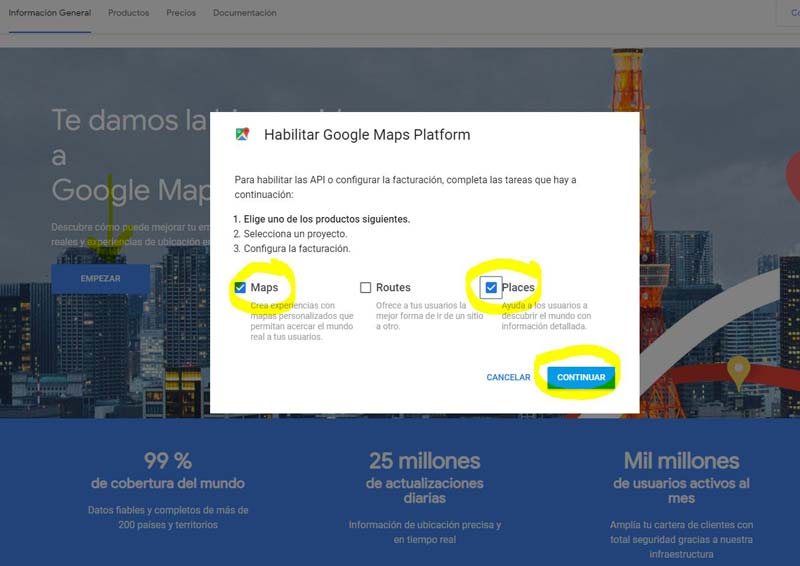
Acceder a la plataforma aquí: https://cloud.google.com/maps-platform y pinchar en el botón «Empezar». Nos pedirá para que servicios necesitamos nuestra API. En el ejemplo siguiente hemos seleccionado los servicios que se necesitan para poder localizar en un mapa un elemento concreto:
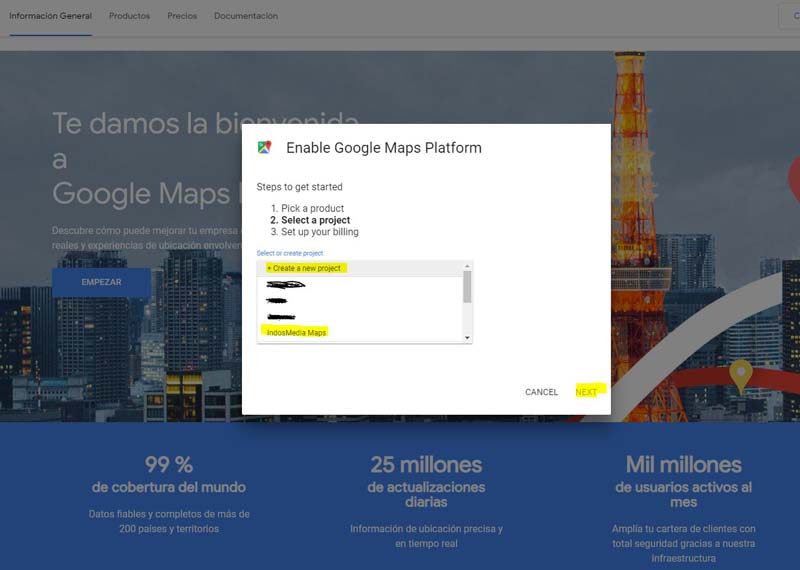
Segundo paso
Seleccionar un proyecto ya creado para asociar la API. También podemos crear uno nuevo y pinchamos en «Next»:
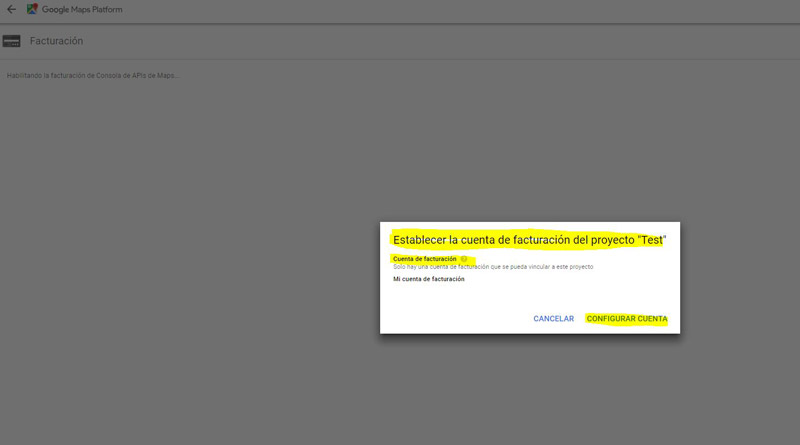
Tercer paso
En el siguiente paso nos pedirá que asociemos este proyecto a una cuenta de facturación. Si no tenemos ninguna cuenta deberemos crear una.
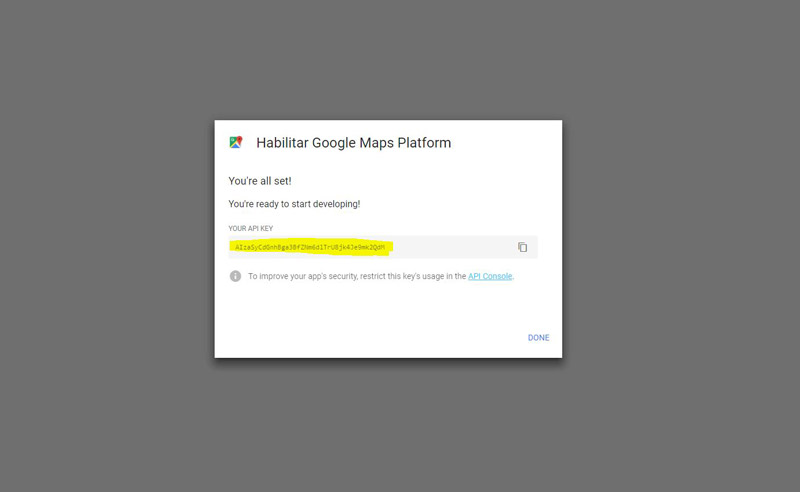
Cuarto paso
Una vez configurada la cuenta de facturación debe activar la API. Una vez Hecho ya nos proporciona la API KEY y podemos entrar a su monitorización:
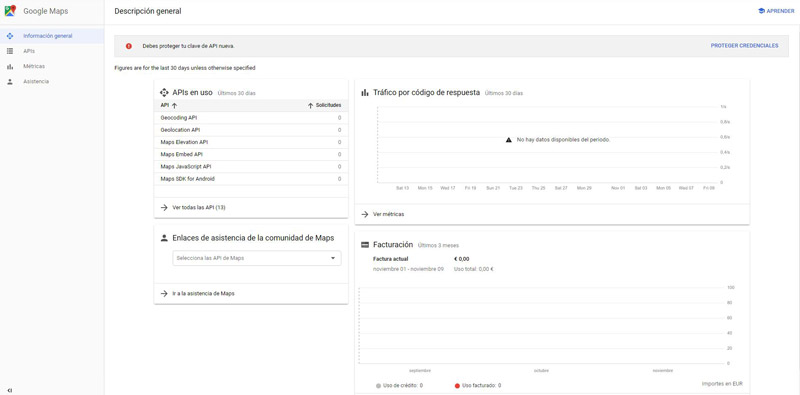
Una vez que tenemos la API KEY para poder utilizar en la aplicación de terceros y pinchamos en «DONE» podemos acceder a la gestión de la API. Aquí podremos ver su utilización, protegerla o asociarla a un solo dominio. También podremos ver los accesos, los costes que está teniendo y cualquier funcionalidad sobre ella.
4- Cómo mostrar un mapa en mi web sin tener que pagar
En la gran mayoría de los casos no vamos a necesitar una aplicación de terceros para mostrar nuestra localización. Cuando se trata de mostrar una sola localización en el mapa podemos evitar pagar por utilizar Google Maps. En muchas ocasiones veremos muchas web que a pesar de que solo están mostrando un único lugar también nos encontramos con el mensaje de que no se puede mostrar. esto se debe a que se está utilizando un plugin o un sistema del propio CMS para mostrar el Mapa. Para poder evitar tener esta mala imagen hay una solución muy sencilla.
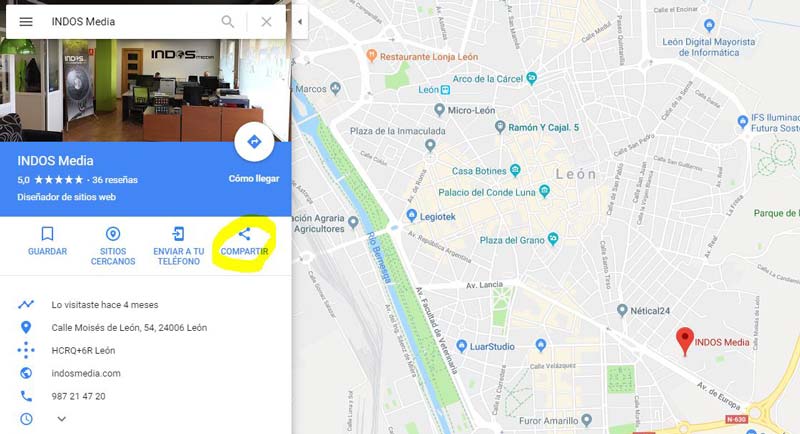
Lo único que tenemos que hacer es insertar con «iframe» con la localización que queremos mostrar. Para ello debemos ir a Google maps, buscar nuestra localización y acceder a la opción de compartir.

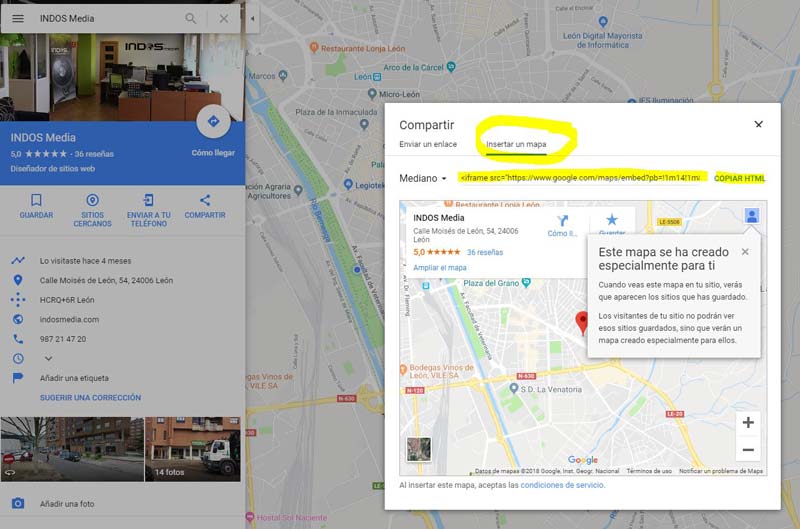
Una vez que le damos a compartir debemos elegir «insertar un mapa». Automáticamente nos va a proporcionar el código HTML con el «iframe» para poder insertarlo en cualquier sitio que queramos en nuestra web.

De esta forma los cambios en Google Maps no nos afectarán al bolsillo y podremos disponer de un mapa en nuestra web sin coste alguno.
Esperamos que os haya servido de ayuda. Y si queréis ampliar más información sobre gestión de «API’s» podéis poneros en contacto mediante cualquier sistema aquí: «Indosmedia Contacto«.

Digital Manager resume muy bien lo que hago en Indosmedia. Tengo la suerte de poder realizar proyectos de diseño web y ecommerce. Desde la captación del cliente, pasando por la creación, y finalizando por la expansión del modelo digital.















No hay Comentarios